Troubleshooting
Styles not working
Reset LearnDash Color Settings
For our plugin to work properly, you must reset LearnDash’s default color settings back to their default. To do so, please follow the instructions in this article.
Remove Styles in Appearance > Customize > LearnDash Styles
Starting with LearnDash 4.15, there are new styling options in the Customizer. These are found in Appearance > Customize > LearnDash Styles. In most cases, our plugin will override these styles, but if you’re having an issue with our styles not applying, please check to make sure you’ve removed any styles you may have set here.
CSS Concatenation
If your styles are not being applied, or if some styles are working but others are not, sometimes the issue is with concatenation (aka: combining) of CSS files. This is a common feature of performance plugins, as well as some hosts. For example, by default, wordpress.com hosting will concatenate CSS scripts in an effort to improve your site’s performance.
When our plugin’s main CSS file gets concatenated, it is loaded before the LearnDash CSS file. This means that some of LearnDash’s default styles will override ours.
How to fix
If you’re using a performance plugin, look to see if it is concatenating CSS files. If so, you should consider disabling this feature entirely. With most quality hosting companies, combining all your CSS files could actually be worse for performance.
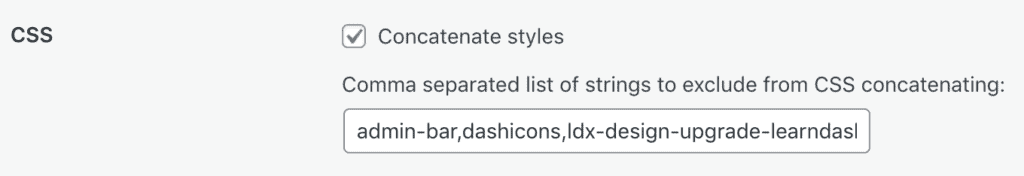
If you don’t want to do this, you might have an option to exclude specific files from concatenation, while still concatenating all the others. You can add ldx-design-upgrade-learndash to the list of CSS files to exclude.
If you’re hosting with wordpress.com, navigate to this page to add the exclusion:
yoursite.com/wp-admin/options-general.php?page=page-optimize
Theme Conflict
Another reason why styles might not be appearing correctly is because of a theme conflict. Some themes might have written CSS that overrides ours. This can vary greatly between each theme, and each user’s specific site setup. It’s best to reach out to support so that we can assess your site and help you fix the issue.